用 "LINE Chat BOT"可以解決什麼問題
- 隨手筆記的需求
- 從不同APP分享連結的蒐集去處
- 不用再經手別的生產力工具,直接歸一到最熟悉的HackMD
建立 "LINE Chat BOT" 的流程
- 首先要申請 HackMD API 。
- 在 LINE Developers 創一個專屬 Channel,取得Token等資訊與訊息設定。
- 在 Fly.io 創立雲端服務、建立好開發連線環境。
- Fork 我的GitHub HackMD LINE bot on fly 程式碼,修改為您準備部屬在 Fly.io 的 LINE BOT 程式。
- 將您 Fly.io 的連結
https://[APP Name].fly.io/callback填入您LINE Channel 的 Webhook。 - 感動! 成功!。
LINE Chat BOT程式碼
"LINE Chat BOT" 功能需求
標示
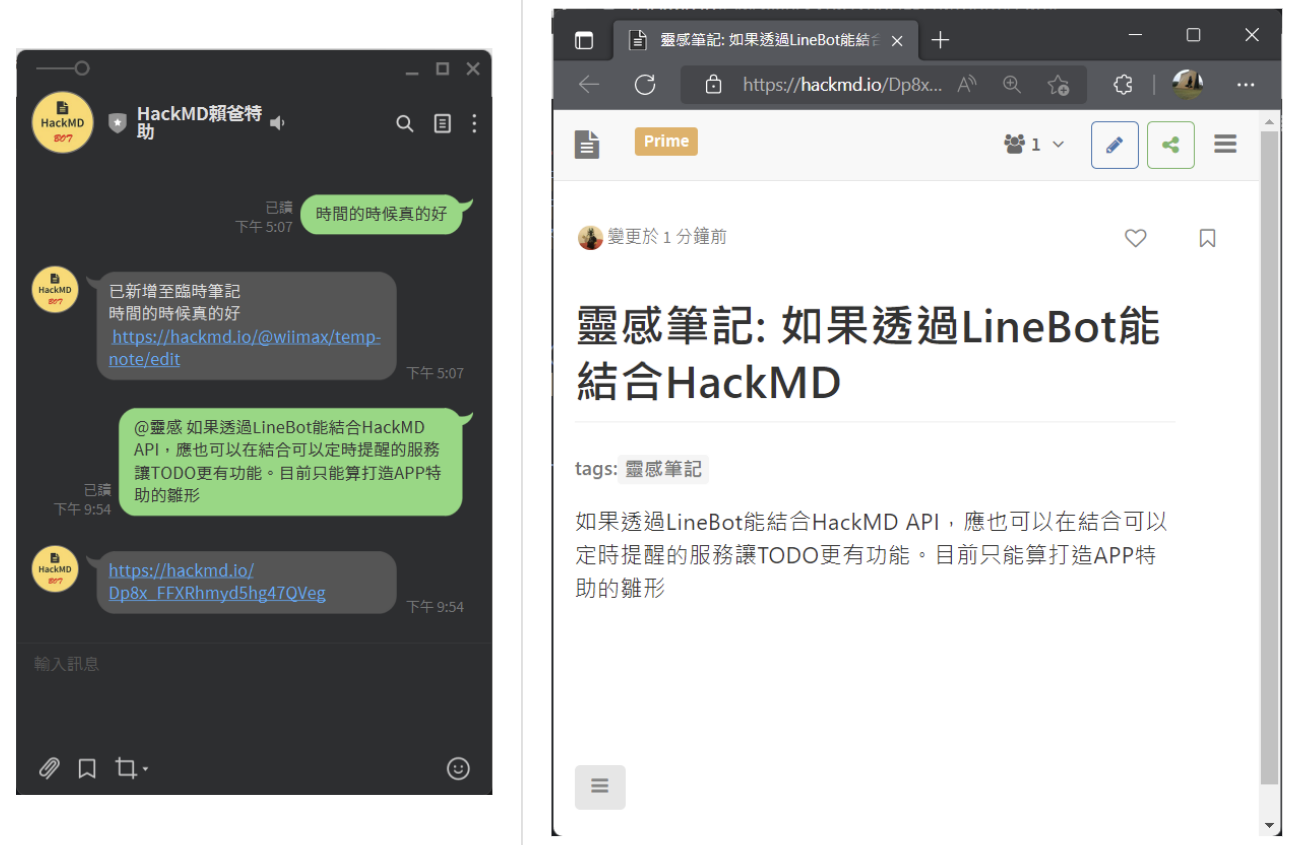
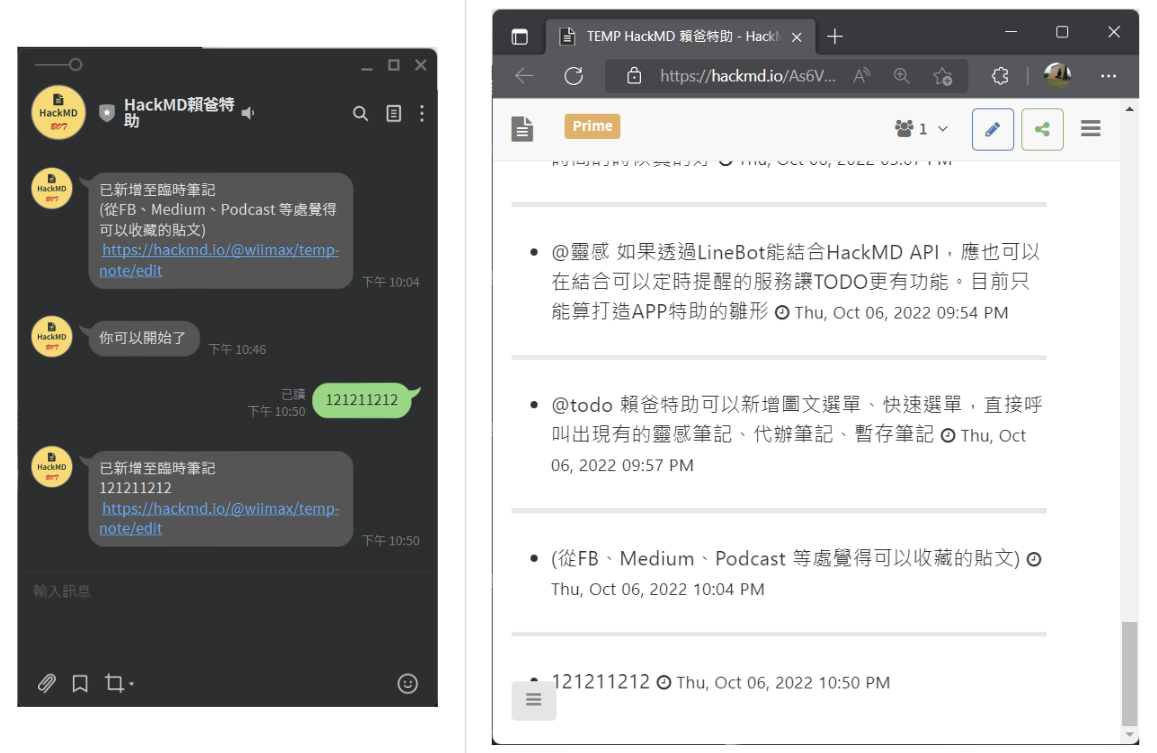
@靈感為開頭的文字,將作為一個獨立的靈感筆記。
標示
@TODO為開頭的文字,將寫入一個連續的的代辦清單。
無上述標示的文字,將寫入一個連續附加的在暫存筆記。也就是從別的文章分享的超連結都直接灌到此暫存筆記。

如果要整理筆記,用電腦編輯整理即可。
:::spoiler 部署教學文參考
如何建立 LINE bot
在 LINE Developers 登入您的 LINE 帳號,建立 Provider 以及所屬 Channel, Channel 名稱就是您的 LINE bot 名稱,管理方式如同 LINE 官方帳號。
用程式控制的聊天機器人需要以下3個參數,請保管好勿外流。 在此範例程式中,需要將 Channel 查到的以下參數填入
config.py檔案。CHANNEL_ACCESS_TOKEN = ''
CHANNEL_SECRET = ''
LINE_USER_ID = ''
在 Fly.io 創立與部署雲端服務
先 Clone Fly.io 的 Python 示範專案。
在本機電腦安裝git,您可以先完成以下示範範例後,再將程式碼改成LINE Chat BOT程式碼即可。
git clone https://github.com/fly-apps/python-hellofly-flask進入專案資料夾
cd .\python-hellofly-flask\安裝該專案所需的外部套件
python -m pip install -r requirements.txt[選用] 如果要在本機進行開發測試,可以設置環境變數
FLASK_APP,目的是指定主程式的執行檔,對此專案而言主程式為hellofly.py,經指定後flask run指定就是跑主程式,而且要結合 Ngrok建立臨時通道,對您來說太複雜的話可以跳過,只是各種測試就必須等待部署後。//設置環境變數
export FLASK_APP=hellofly.py #linux
set FLASK_APP=hellofly.py #windows//日後啟動flask的指令
flask run!! 如果用環境變數都跑不出來,退而求其次,在
hellofly.py最後加入:if __name__ == '__main__':
app.run(debug=True)啟動flask指令改為
python hello.py,請注意,這不是flask現在建議的啟用方式,本方法只適用於本機測試。
使用fly ctl 指令工具完成部署
上述範例程式碼測試無誤後,接續安裝 fly ctl 指令工具。Fly.io 最方便部署服務的方式是使用終端機指令工具flyctl,可以讓本機直接部署。
安裝flyctl
PowerShelliwr https://fly.io/install.ps1 -useb | iexMac
brew install flyctl #MACLinux
curl -L https://fly.io/install.sh | sh #LINUXflyctl auth login啟動一個 fly App 專案,執行
flyctl launchflyctl launch選擇伺服器區域,台灣鄰近的區域有香港、東京可選。
修改程式,這邊在範例專案中特別提醒,
Procfile檔案為設定連線服務用,與您的主程式檔名務必相符,也就是原本為web: gunicorn server:app記得改成web: gunicorn hellofly:app,這原理跟部署在 Heroku 是一樣的。# file name: Procfile
web: gunicorn hellofly:app
^^^^^^^^記得確認為主程式檢查完程式後,一鍵佈署。
flyctl deploy查看佈署,其中
hostname就是網址了,可以用flyctl status確認狀態、用flyctl open開啟 APP、用flyctl logs確認有無 BUG。flyctl statusflyctl openflyctl logs如果需要設定 secrets
flyctl secrets set DATABASE_URL= ....取消 secrets
flyctl secrets unset DATABASE_URL= ....列出 secrets list
flyctl secrets list
LINE Chat BOT程式碼
可以對照您上述部署完成的
python-hellofly-flask程式碼進行修改,- 填入對應的參數到
config.py - 修改
app.py - 修改
requestments.txt
- 填入對應的參數到
執行
flyctl deploy部署。請注意,*.toml請用您自己的,該檔案是由flyctl launch產生,為了您的專案部屬所需的檔案,用範例檔會出錯唷。也請記得補上 HackMD API token 與筆記ID相關資訊:
HACKMD_API_TOKEN = ''
TODO_NOTE_ID = '' # paste your fixed TODO note id, len == 22
TEMP_NOTE_ID = '' # paste your fixed TEMP note id, len == 22上述有問題的話就耐心看
flyctl logs,我常作的方式是開兩個終端機,一個執行操作、一個看 log 。部署完成後,記得把您的 fly.io 專屬服務網址貼入 LINE Channel 的 Webhook ,網址應為
https://[APP Name].fly.io/callback,特別是*/callback記得填,並且設定開啟 Webhook。恭喜您完成!
